










SVG Export官网简介
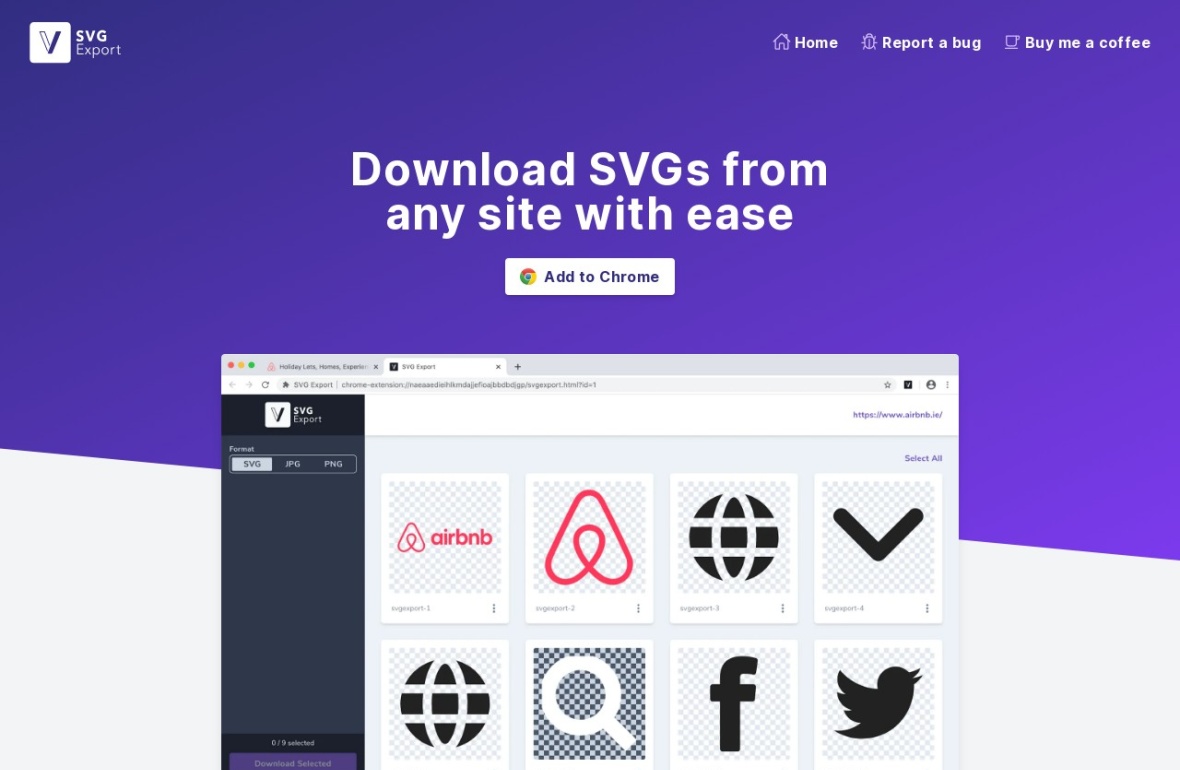
SVG Export是一款专为设计师和开发人员打造的在线浏览器插件。它的核心功能在于帮助用户轻松地从网站上导出SVG文件,并支持多种格式下载,如PNG、JPEG等。这款工具不仅提升了工作效率,还确保了设计的一致性,极大地满足了设计人员和开发人员的实际需求。
SVG Export功能特点概述
批量导出与格式转换:SVG Export不仅支持单个SVG文件的导出,还可以选择以zip文件形式进行批量导出,极大地提高了工作效率。同时,它还支持将SVG图像转换为JPG或PNG格式,满足了不同场景下的使用需求。
图像大小调整:用户可以根据自己的需求,通过SVG Export轻松调整图像的宽度和高度,实现图像的自定义缩放。
SVG代码复制:SVG Export提供了快速复制SVG代码的功能,用户可以轻松地将代码粘贴到他们喜欢的设计工具中,如Sketch、Figma或Framer等,极大地提高了设计工作的便捷性。
CSS样式一致性:为了确保导出的SVG图像与原始网页在样式上保持一致,SVG Export会考虑页面上的CSS样式表进行样式设置,从而保证了设计的一致性。
嵌入链接节点:SVG Export还支持嵌入来自网站其他部分的链接节点,这一功能使得导出的SVG图像能够保留并展示原始网页中的链接信息。
SVG Export相关问答
Q: SVG Export支持哪些浏览器?
A: SVG Export是一款在线浏览器插件,它应该兼容主流的浏览器,如Chrome、Firefox、Safari等。但具体支持的浏览器版本可能会因工具更新而有所变化,建议在使用前查看官方文档或进行实际测试。
Q: 导出的SVG文件是否包含源代码中的所有元素?
A: 通常情况下,SVG Export会尽量保留源代码中的所有元素。但某些特殊情况下,如元素被CSS隐藏或通过JavaScript动态生成等,可能无法完全导出。建议在使用前针对特定情况进行测试。
Q: 如何批量导出SVG文件?
A: 用户可以在浏览器的插件界面中选择“批量导出”选项,然后按照提示操作即可。通常,这需要用户在页面上选择要导出的SVG文件或元素,然后指定导出格式和保存位置。
Q: 导出的PNG或JPEG图像质量如何?
A: SVG Export在转换SVG为PNG或JPEG格式时会尽量保持图像质量。但请注意,由于矢量图形和位图图像的本质区别,转换后的图像可能在某些细节上存在差异。用户可以通过调整转换设置来优化输出质量。
Q: 是否可以在本地计算机上安装SVG Export?
A: 根据工具的描述,SVG Export似乎是一款在线浏览器插件,因此可能需要在浏览器中安装。然而,一些工具也提供本地安装版本,允许用户在没有网络连接的情况下使用。建议查阅官方文档以获取准确信息。
Q: SVG Export是否支持导出带有动画效果的SVG文件?
A: 动画效果的导出取决于工具的具体实现。一些工具可能支持导出带有基本动画效果的SVG文件,但复杂的效果可能无法保留。建议在使用前针对特定动画进行测试。
Q: 如果网站设置了反爬虫机制,SVG Export还能正常工作吗?
A: 反爬虫机制主要影响的是自动化脚本和程序,对于手动操作的浏览器插件影响较小。然而,如果网站采取了严格的措施限制第三方工具的访问,SVG Export可能会受到一定影响。在这种情况下,建议尊重网站的使用条款并寻求其他合法途径获取所需资源。
Q: 导出的SVG文件如何在其他设计软件中使用?
A: 导出的SVG文件可以直接在其他支持SVG格式的设计软件中使用。用户只需将导出的SVG文件导入到目标软件中,然后根据需要进行调整和编辑即可。此外,由于SVG是一种矢量图形格式,它还可以轻松地缩放和修改颜色等属性。
Q: SVG Export是否可以帮助优化SVG文件的大小?
A: 虽然SVG Export的主要功能不是优化SVG文件大小,但一些高级的工具可能提供此类功能。通过压缩和简化SVG代码,可以减少文件大小,从而加快加载速度和节省存储空间。如果这是您的需求之一,建议在选用SVG Export时特别关注该功能。



































 渝公网安备50011802011219号
渝公网安备50011802011219号